Верстка страниц таблицами
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ru">
<head>
<title>Заголовок страницы</title>
<meta name="description" content="текст о странице">
<meta name="keywords" content="ключевые слова">
<meta name="author" content="имя автора">
<meta name="robots" content="all">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
Здесь будут таблицы, блоки, фото и т.д.
</body>
</html>
Теперь нажмите в верхнем левом углу ФАЙЛ => "СОХРАНИТЬ КАК" впишите в название файла index.html и сохраните его в основной директории. Сделайте несколько копий страниц для таблиц, текста, и т.д. Это будут те страницы, на которых Вы можете попробовать все то, что узнаете здесь. Нужный Вам HTML код сохраняйте в «Блокноте» (расширение “.txt”) и используйте, как шпаргалку. Имена страницам лучше давать информативные, то есть, например страницу о музыке назвать music.html, а страницу с фотографиями photo.html и т.д.
Основные теги страницы
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> объявление типа документа
<html lang="ru"> начало html кода
<head> начало блока информации для браузеров
<title>учебная страница</title>— это название страницы
<meta...> подробнее о мета тегах
здесь
<link rel="stylesheet" type="text/css" href="ссылка на файл css">
Тег <link> определяет ссылку. В отличие от тега A, тег LINK может располагаться только в части заголовка HEAD документа. Информация, указанная в элементе LINK, может по-разному обрабатываться броузерами, в зависимости от указанных атрибутов.
<link rel="icon" href="ссылка на картинку ico" type="image/x-icon">
иконка
</head> конец блока информации для браузеров
<body> начало тела страницы
содержимое страницы
</body> конец тела страницы
</html> конец html кода
Таблицы
Для большинства страниц достаточно совсем небольшого количества тегов.
Теги таблиц
<table> открывающий тег таблицы
<tr>тег - начало строки
<th> открывающий тег ячейки
содержимое ячейки - table header (заголовок таблицы)
текст внутри этих тегов будет выделен полужирным шрифтом и отцентрирован
</th> закрывающий тег ячейки
</tr> тег - конец строки
эти теги создают новый ряд (строку) ячеек
<tr> тег - начало строки
<td> открывающий тег ячейки
содержимое ячейки
</td> закрывающий тег ячейки
</tr> тег - конец строки
</table> закрывающий тег таблицы
Атрибуты
width - ширина таблицы указывается в "%" или в пикселях "800"
border - толщина рамки
cellspacing - расстояние между ячейками
cellpadding - расстояние между рамкой ячейки и текстом
align - выравнивание по горизонтали ( по умолчанию слева="left" центр="center"
справа="right" )
valign - выравнивание по вертикали ( верх="top" середина="middle" низ="bottom" )
colspan=x - количество ячеек по горизонтали
rowspan=x - количество ячеек по вертикали
Примеры таблиц
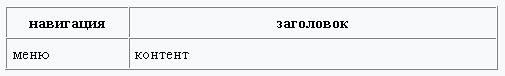
<table border="1"
cellpadding="0" cellspacing="0" width="100%">
<tr>
<th
width="25%">навигация</th>
<th
width="75%">заголовок</th>
</tr>
<tr>
<td
width="25%" valign="top">меню</td>
<td width="75%"
valign="top">контент</td>
</tr>
</table>

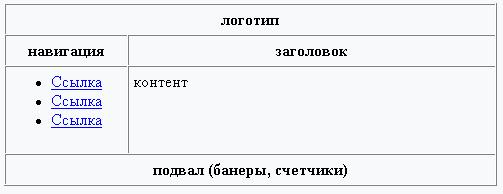
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<tr>
<th colspan=2>логотип</th>
</tr>
<tr>
<th width="25%">навигация</th>
<th width="75%">заголовок</th>
</tr>
<tr>
<td width="25%" valign="top">
<ul>
<li><a href="index.html" title="Ссылка">Ссылка</a></li>
<li><a href="index.html" title="Ссылка">Ссылка</a></li>
<li><a href="index.html" title="Ссылка">Ссылка</a></li>
</ul>
</td>
<td width="75%" valign="top">контент</td>
</tr>
<tr>
<td colspan=3>подвал (банеры, счетчики)</td>
</tr>
</table>

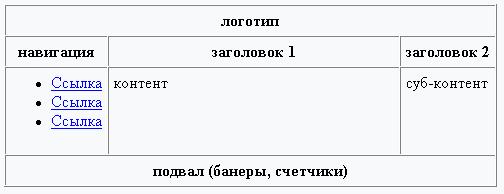
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<tr>
<th colspan=3>логотип</th>
</tr>
<tr>
<th width="20%">навигация</th>
<th width="60%">заголовок 1</th>
<th width="20%">заголовок 2</th>
</tr>
<tr>
<td width="20%" valign="top">
<ul>
<li><a href="index.html" title="Ссылка">Ссылка</a></li>
<li><a href="index.html" title="Ссылка">Ссылка</a></li>
<li><a href="index.html" title="Ссылка">Ссылка</a></li>
</ul>
</td>
<td width="60%" valign="top">контент</td>
<td width="20%" valign="top">суб-контент</td>
</tr>
<tr>
<td colspan=3>подвал (банеры, счетчики)</td>
</tr>
</table>

Копируйте код любой из таблиц вставляйте в HTML код страницы между <body> и </body> и пробуйте изменять атрибуты самостоятельно. Используя табличную верстку можно вставлять в таблицу еще одну, две и т.д. таблицы
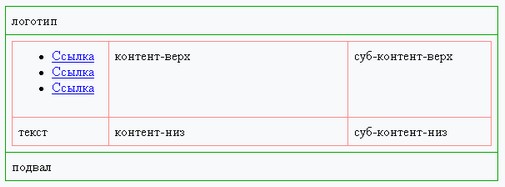
Пример<table border="1" cellpadding="0" cellspacing="0" width="100%" id="table-1">
<tr>
<td width="100%">логотип</td>
</tr>
<tr>
<td width="100%">
<table border="1" cellpadding="0" cellspacing="0" width="100%" id="table-2">
<tr>
<td width="20%" valign="top">>
<ul>
<li><a href="index.html" title="Ссылка">Ссылка</a></li>
<li><a href="index.html" title="Ссылка">Ссылка</a></li>
<li><a href="index.html" title="Ссылка">Ссылка</a></li>
</ul>
</td>
<td width="50%" valign="top">контент-верх</td>
<td width="30%" valign="top">суб-контент-верх</td>
</tr>
<tr>
<td width="20%">текст</td>
<td width="50%" >контент-низ</td>
<td width="30%">суб-контент-низ</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="100%">подвал</td>
</tr>
</table>

Собственно это почти все, что нужно знать о таблицах. Чтобы быстрее понять, что к чему, сделаем одну страничку вместе